@toolbear Haha, yup exactly like that
@twipped Yeah, a set of headers including a header that's a signature of other headers.
@xian whoooo man cutting up images takes me back to a whole era of career and weird nostalgia for clunky macromedia fireworks saving me after a few years of more clunky photoshop
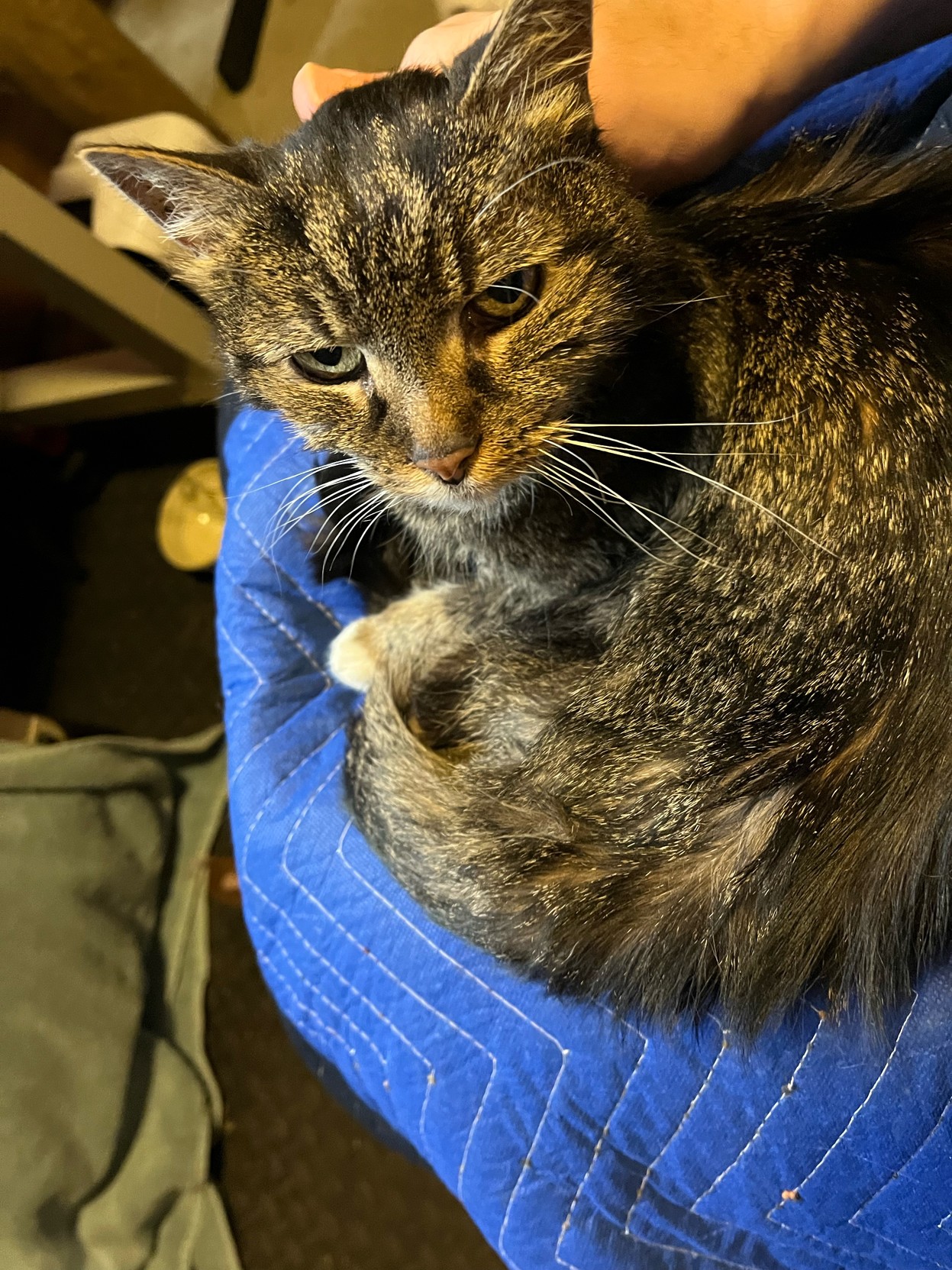
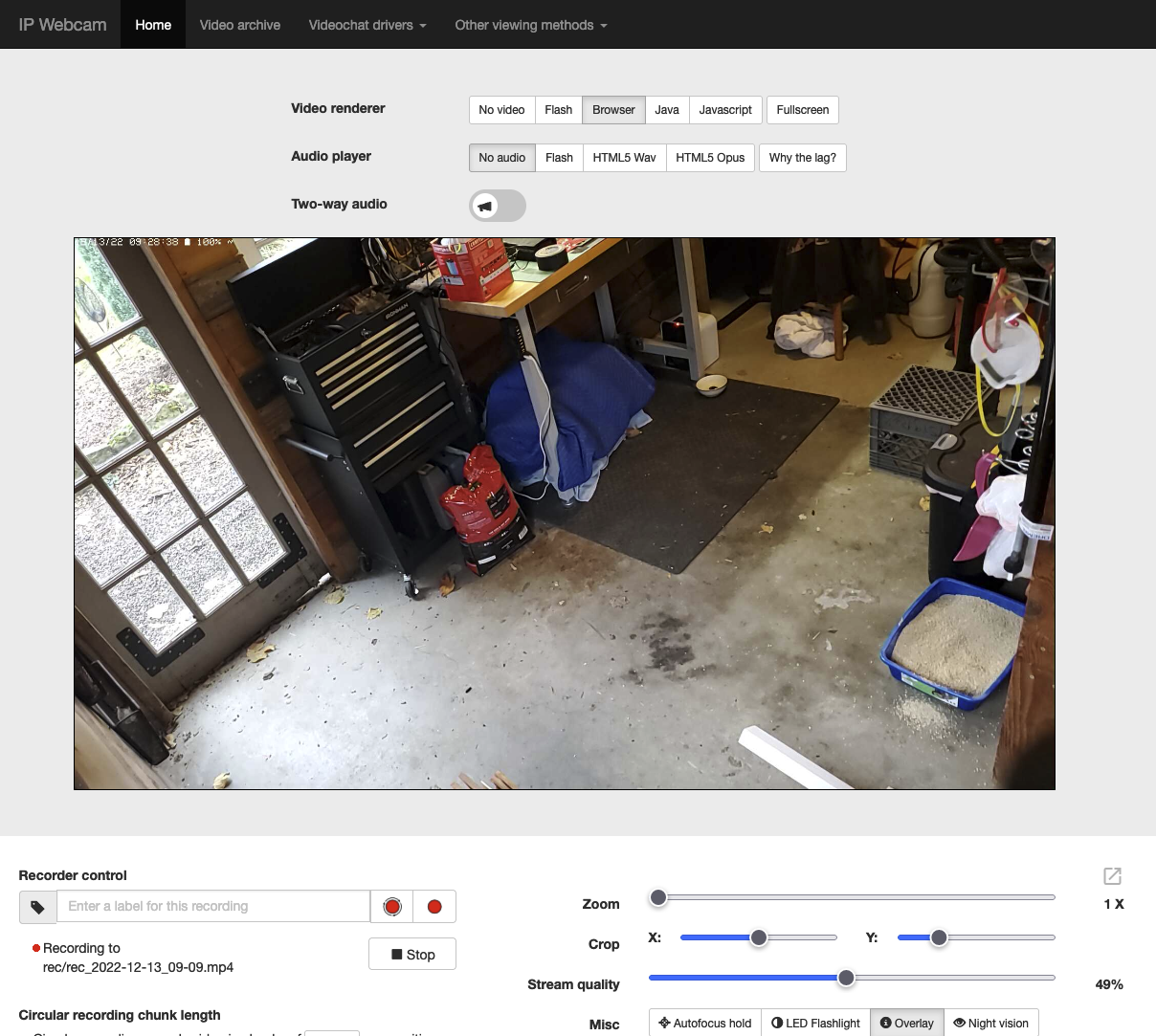
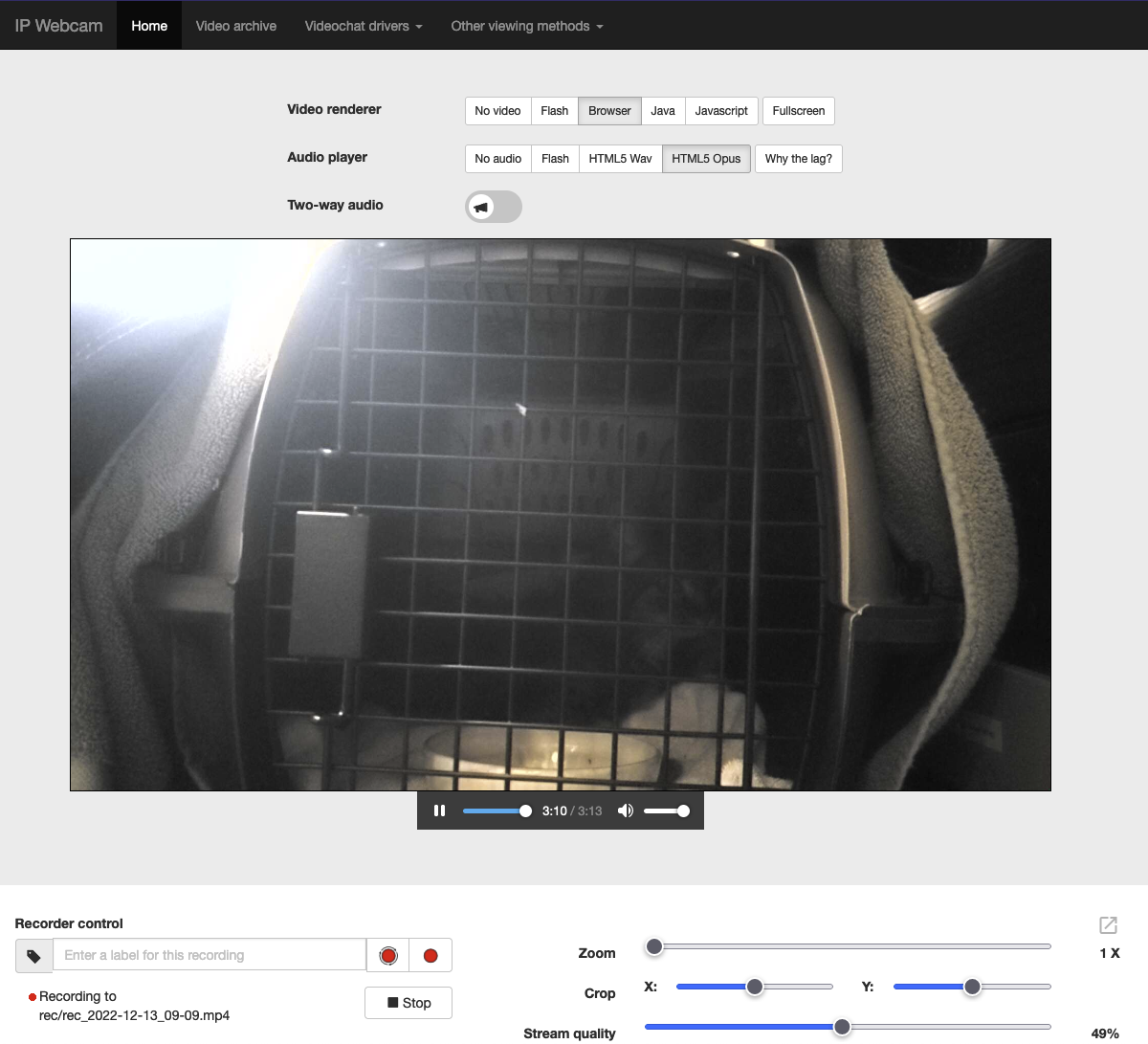
@craigcook She's very sleepy this morning after a big breakfast. Locked up in her carrier for now because some contractors have to access the shed for awhile.

@craigcook Oh wait, now she's up and meowing because said contractors are accessing the shed. The confinement is very tragic

@craigcook Yeah, we've been looking over Nextdoor, Facebook, and local Reddit for lost cat notices for her. Also checked for a chip at the vet's and found none.
We're kind of figuring worst case we nurse her back to plump health until we find her original owners. Failing that, she probably finds her way into our house once she's not an infection danger to the current residents. (and hopefully they accept a new roommate)
@craigcook d'awww I try 🙇
Anybody have a favorite free beer / open source way to generate simple animated diagrams these days?
Kind of want to spin up some gifs of boxes & lines fading in to illustrate a sequence. Maybe a little motion, but likely not. Considering hacking some SVG and/or CSS together, but this seems like a thing that's a solved problem
At one point, I might have done this with a timeline in Flash but whew that's some dated knowledge
@sayrer@mastodon.social Yeah, that's what I mean by hacking some SVG & CSS together
Really what I kind of want is like Mermaid diagrams plus a timeline. I can hack some HTML/CSS/SVG/JS together just fine, but I'm lazy and want to annotate some boxes and a sequence and let something else do that work
@c0debabe Oh, Mermaid is a neat little text markup format that renders out to various kinds of boxes-and-lines diagrams. Great for mixing in with Markdown documentation IMO
https://mermaid-js.github.io/mermaid/#/./n00b-syntaxReference
Heck, maybe I'll just jot down a series of Mermaid diagrams and cross-fade the renderings in sequence 🤔
@c0debabe It's very handy! Also supported in "mermaid" code blocks in places like GitHub and GitLab
Hmm, yeah, looks like someone has played with chunking mermaid diagrams into steps to sorta animate. Maybe I'll yak shave something to do that for me with some nice CSS crossfades https://observablehq.com/@tomlarkworthy/animated-sequence-diagrams
@RadicalEdward wait... ohhh. yeah that was it
What's dangerous about this yak shaving is also I know how to generate gifs or videos from a canvas in a webpage and generate a data: URL to download it. And I can render mermaid to a canvas. So I may have just nerd-sniped myself in the foot
@goatsarah Seriously if I were a super-villain with billions at my disposal I'd cover the deserts in panels and molten salt towers
@kate was this footage of SBF entering the building?

@m I am angry at this toot yet also cannot entirely refute it